Download Add Svg In Js - 97+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-list-plain.blogspot.com/2021/06/add-svg-in-js-97-file-include-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In Js - 97+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In Js - 97+ File Include SVG PNG EPS DXF If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
If you're dealing with svg's a lot using js, i recommend using d3.js. However, you may want to wrap the code with cdata. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this
Download List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I want to be able to add some elements to the svg defined above using javascript and dom.

File:JQuery logo text.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 97+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File So let's add the following function to the main.js file. Difference between typescript and javascript. From the example above, you may get the impression that svg is easy to handcode. For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I am using this code to insert svg into a div tag. In this article, we are going to see and use different ways of using svgs ( scalable vector graphics). How to add an object to an array in javascript ? Yes, you can handcode simple svg in a text editor, but for a complex image this quickly starts to get very.
Add Svg In Js - 97+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Add Svg In Js - 97+ File Include SVG PNG EPS DXF In this article, we are going to see and use different ways of using svgs ( scalable vector graphics). How to create an image element dynamically using javascript ?
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
Svg provides different shapes like lines, rectangles, circles, ellipses etc. SVG Cut Files
Jquery Svg Png Icon Free Download (#193692 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself.
d3.js - Adding Multiple Graphs in 1 svg without ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
However, you may want to wrap the code with cdata. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
Svg Icons Not Showing - SEVOG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata.
SVG rendering issue "InvalidCharacterError: Failed to ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
javascript - Using svg.js with TypeScript - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this
javascript - Cannot import SVG dynamic using React - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
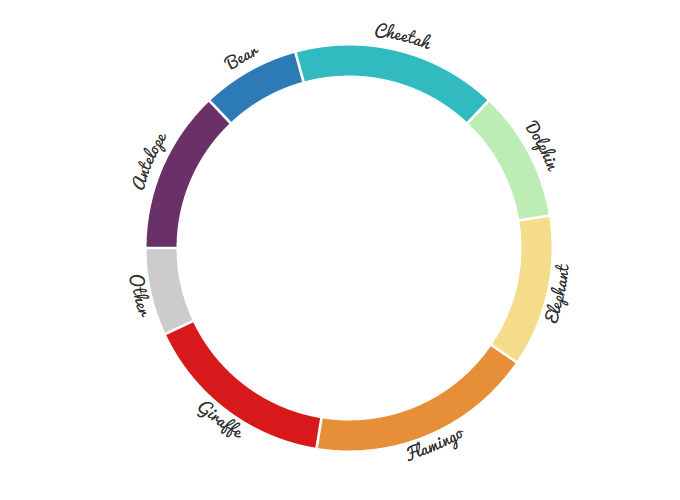
Placing text on arcs with d3.js | Visual Cinnamon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
python, logo icon | Scripting and programming languages ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
File:Javascript-shield.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Vue Js Svg Animation - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this
javascript - d3.js(maps) svg elements not appearing when ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
How to Add an SVG Image as Logo in a Joomlashack Template ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom.
d3.js - d3 c3: adding svg element to c3 chart - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
jquery icon vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I want to be able to add some elements to the svg defined above using javascript and dom. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Laptop With Js Word On Screen Learn Javascript Coding ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Weekly Web Design & Development News: Collective #104 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself.
File:Gulp.js Logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
javascript - How to add filled sections to SVG circles ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Vue.js - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. However, you may want to wrap the code with cdata.
javascript - Add tooltip permanently on particular svg in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata.
File:JavaScript logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
Download This can go anywhere in the html file. Free SVG Cut Files
javascript - Using SVG.select() method with class selector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I am using this code to insert svg into a div tag.
html - adding content to svg with javascript and some ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
javascript - SVG control not visible on top of Leaflet.js ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
javascript - x-axis label is cropped when SVG is converted ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
javascript - Export SVG with external CSS to server ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
I am using this code to insert svg into a div tag. Include it on your page, and do something like this
Laptop With Js Word On Screen Learn Javascript Coding ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom.
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
File:JQuery logo text.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
How to add SVG waves to your next web project | by Richard ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am using this code to insert svg into a div tag. Include it on your page, and do something like this
javascript - Add svg image as icon for Input of Semantic ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
File:JQuery-Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am using this code to insert svg into a div tag. Include it on your page, and do something like this
Initial J cut file monogram J SVG Letter J svg file dxf | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
I am using this code to insert svg into a div tag. Include it on your page, and do something like this
Create an array and populate it with values in JavaScript ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
Glowforge Button Template svg file only This is not a | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself.
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
File:Electron Software Framework Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
I am using this code to insert svg into a div tag. Include it on your page, and do something like this
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
jquery icon vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js.
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
Note add icon · SVG, PNG, JavaScript & Webfont · CoreUI Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
GitHub - luncheon/svg-pan-zoom-container: A vanilla-js ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 97+ File Include SVG PNG EPS DXF
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.

